

The function exposes the src of the link as a String to use in your implementation.Ī powerful API that allows you to customize everything when rendering a specific HTML tag.Ī function that defines what the widget should do when an image fails to load. This is required and cannot be null when using omDom().Ī function that defines what the widget should do when a link is tapped. The DOM document passed to the Html widget. This is required and cannot be null when using Html(). Currently the SelectableText.rich() constructor does not support WidgetSpans, resulting in the feature losses above. Once the above issue is resolved, the aforementioned compromises will go away. bold or italic), while container related styling (e.g. Styling support is significantly reduced. (Support for customRender may be added in the future). No support for customRender, customImageRender, onImageError, onImageTap, onMathError, and navigationDelegateForIframe. Key omissions include no support for images/video/audio, table, and ul/ol.

The list of tags that can be rendered is significantly reduced. Please note: Due to Flutter #38474, selectable text support is significantly watered down compared to the standard non-selectable version of the widget. The difference between the two is the same as noted above. The package also has two constructors for selectable text support - SelectableHtml() and omDom(). This eliminates the need to parse the modified Document back to a string, pass to Html(), and convert back to a Document, thus cutting down on load times. Then, you can directly pass the modified Document to the package. If you would like to modify or sanitize the HTML before rendering it, then omDom() is for you - you can convert the HTML string to a Document and use its methods to modify the HTML as you wish.

The Html() constructor is for those who would like to directly pass HTML from the source to the package to be rendered. The package currently has two different constructors - Html() and omDom().
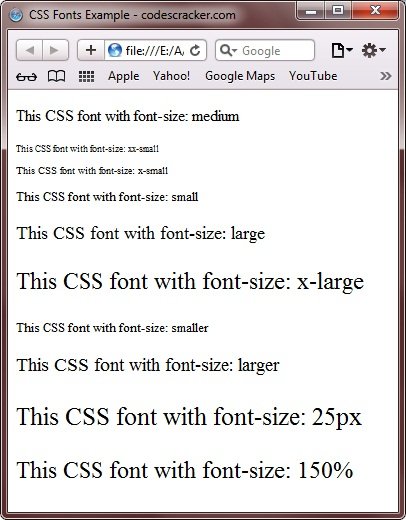
#SIMPLE CSS FONT STRING CODE#
If you need something more robust and customizable, the package also provides a number of optional custom APIs for extremely granular control over widget rendering! API Reference: #īelow, you will find brief descriptions of the parameters the Html widget accepts and some code snippets to help you use this package. This project has expanded to include support for basic styling as well! Originally created to allow basic rendering of HTML content into the Flutter widget tree, This package is designed with simplicity in mind. Typedef ImageSourceMatcher (with examples)Īdd the following to your pubspec.yaml file: dependencies:Ĭurrently Supported Inline CSS Attributes: #ĭon't see a tag or attribute you need? File a feature request or contribute to the project! Why this package? # Screenshot 1Ĭurrently Supported Inline CSS Attributes

These styles just apply to that specific element.A Flutter widget for rendering HTML and CSS as Flutter widgets. When dealing with plain tag objects in Shiny, such as is we had declared the title of the app with an h2() instead of titlePanel() you can place any custom CSS you want in the style argument. However, when you have a large amount of CSS (which can sometimes occur when using CSS generating languages like SCSS) it’s better to link to the styles rather than directly place them in the HTML. Īs a bonus, you can verify this by viewing your app in a browser and right-clicking and selecting “view source.” You’ll see the same source for both approaches above, but not with the original file-based method.įor almost every Shiny app, the difference between including CSS via inlining and with a link is negligible, and there is no need to worry about performance implications. * Get a fancy font from Google Fonts */ url('') body " )) ), titlePanel ( "Old Faithful Geyser Data" ).


 0 kommentar(er)
0 kommentar(er)
